39 input range with labels
HTML Input Number | Explore Number & Range Input Types Learn how to input numeric data using HTML Number and Range Input Types. Click here to learn more now. Sunday, October 2, 2022. Facebook. Linkedin. Twitter. Getting Started. HTML. HTML5. CSS ... Here is the code to convert the intNumber element above from a number to a range input type: An input that accepts an integer ... Styling range input with CSS and JavaScript for better UX - Nikita Hlopov While the hash marks and labels on the range input are a great way to aid users visually, this feature is yet to become available. However, there are a few ways you can improve that with some additional HTML and JavaScript: Specify the output element to display the selected value Specify the number input that is synced to the range input
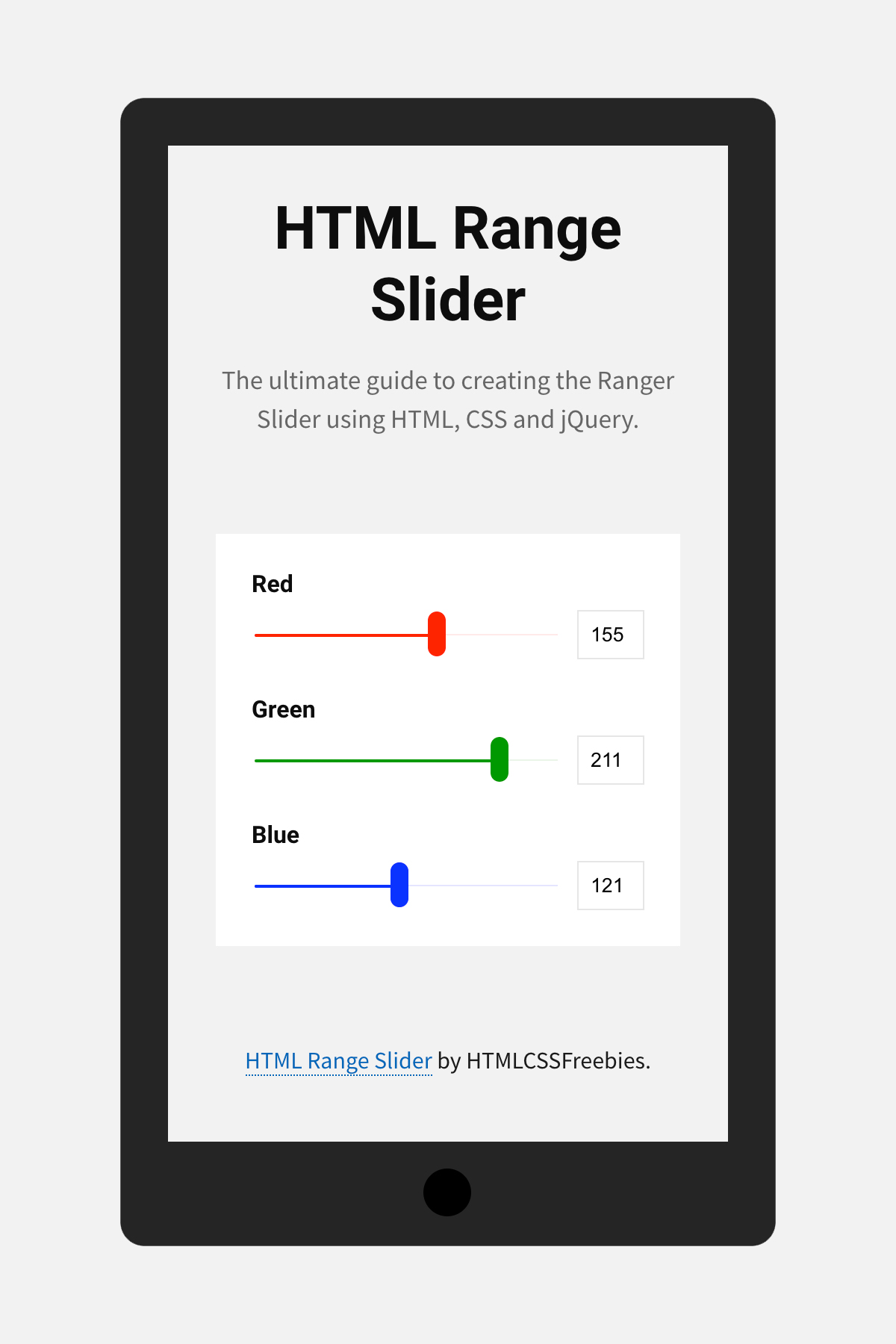
HTML Range Slider with Labels and Input Value - HTMLCSSFreebies Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download

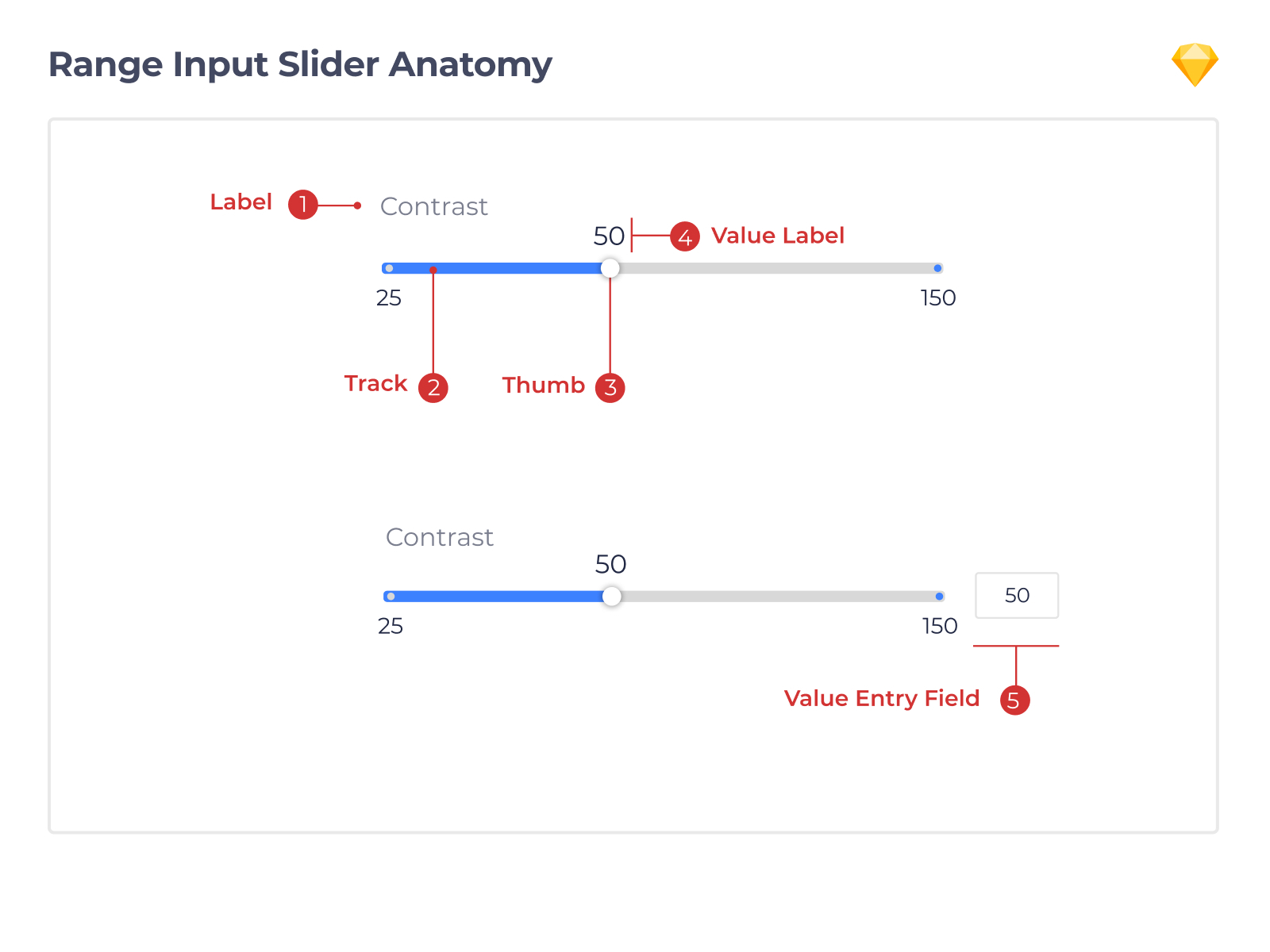
Input range with labels
Top 10 : CSS Range Sliders - csshint - A designer hub Top 10 : CSS Range Sliders. Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels. 2. html - HTML5 type=range - showing label - Stack Overflow Is there a way I can also set some label text for each steps in the HTML5 type=range control. Basically I have a range control and for each steps I want some label to be shown in the control. Is there a way to do this? Floating labels · Bootstrap v5.1 A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~).
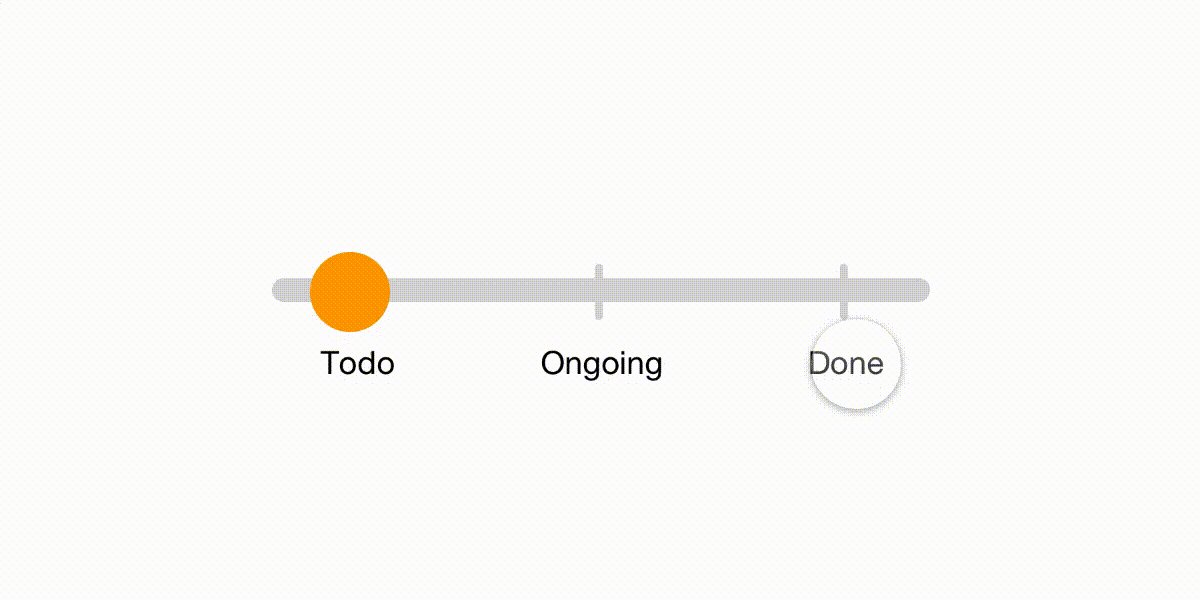
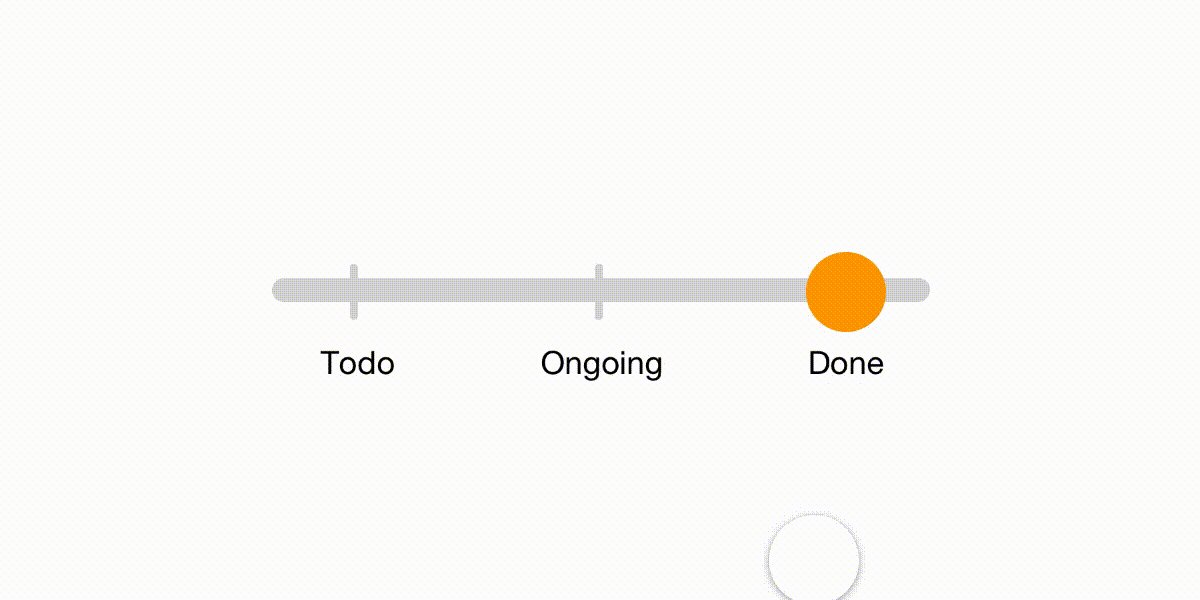
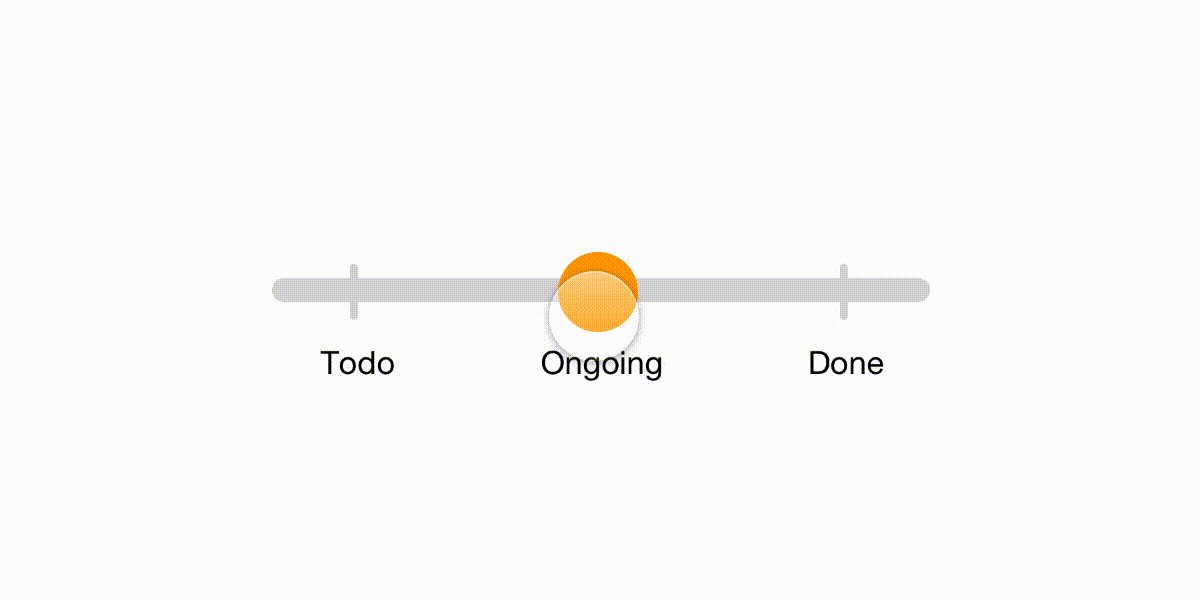
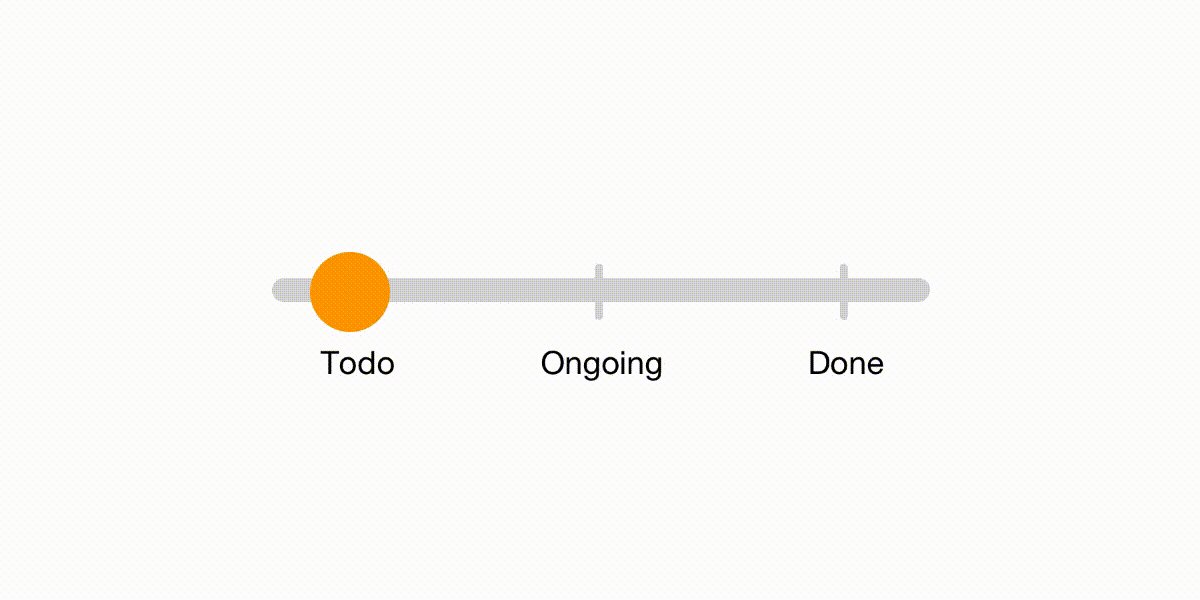
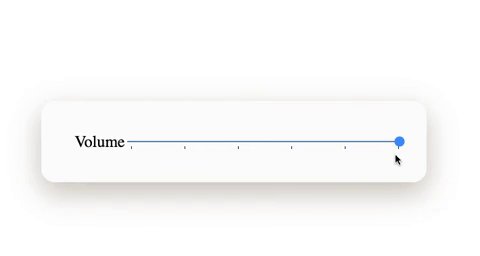
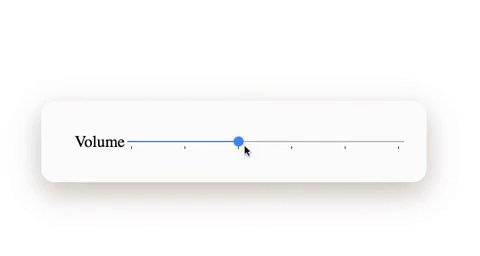
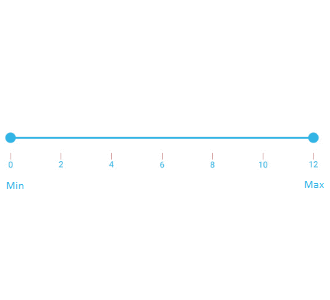
Input range with labels. Bootstrap 5 Range - W3Schools Custom Range To style a range menu, add the .form-range class to the input element with type="range": Custom range Default range Example Custom range Try it Yourself » Steps By default, the interval between the range numbers is 1. Tailwind CSS Range Slider - Flowbite The range component can be used as an input field to get a number from the user based on your custom selection (ie. from 1 to 100) by using a sliding animation. The examples on this page are all coded with Tailwind CSS and requires you to install Flowbite as a plugin inside your project to obtain all the necessary stylings. Range slider example Input Type="range" - HTML - W3cubDocs Each point is represented using an element with its value set to the range's value at which a mark should be drawn. A range control with hash marks and labels You can add labels to your range control by adding the label attribute to the elements corresponding to the tick marks you wish to have labels for. Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel
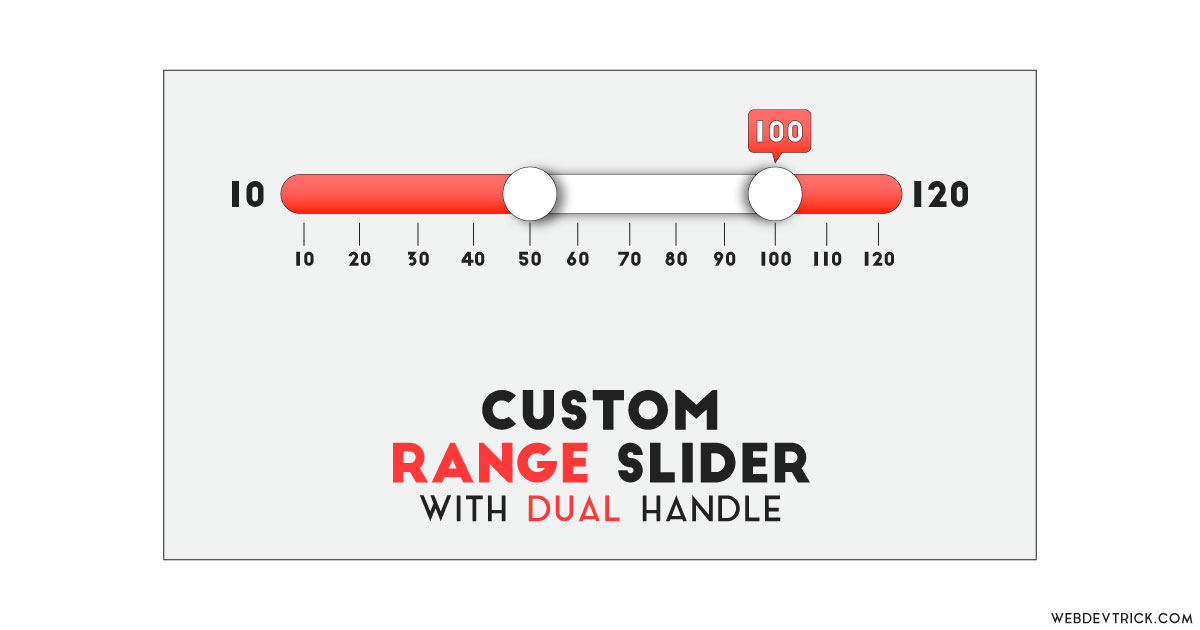
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Range Slider | ion-range: Slider Knob Controls with Labels ion-range. The Range slider lets users select from a range of values by moving the slider knob. By default one knob controls the value of the range. This behavior can be customized using dual knobs. By default the Range slider has a minimum value of 0 and a maximum value of 100. This can be configured with the min and max properties. - HTML: HyperText Markup Language | MDN Each point is represented using an element with its value set to the range's value at which a mark should be drawn. A range control with hash marks and labels You can add labels to your range control by adding the label attribute to the elements corresponding to the tick marks you wish to have labels for. Bootstrap 4 Multi-range slider - examples & tutorial. Multi range sliders properties. Multi range sliders properties looks excalty the same like in a single range examples. Check examples below. Note info: If you would like to use multi methods you have to have activated single range too. Otherwise your input range will be disabled.
HTML input type="range" - W3Schools Definition and Usage The defines a control for entering a number whose exact value is not important (like a slider control). Default range is 0 to 100. However, you can set restrictions on what numbers are accepted with the attributes below. max - specifies the maximum value allowed min - specifies the minimum value allowed Angular Material link Setting the calendar starting view. The startView property of can be used to set the view that will show up when the calendar first opens. It can be set to month, year, or multi-year; by default it will open to month view.. The month, year, or range of years that the calendar opens to is determined by first checking if any date is currently selected, if so it will open to ... the new code - Playing With The HTML5 range Slider Input range is particularly useful for forms in which three conditions exist: A wide range of numbers is equally available to the user. There is a known upper and lower limit to the range. The user is expected to "play" with their input, adjusting it frequently. Think of a shipping form that judges the price of posting a package based on weight. Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other BS5 Basic Template BS5 Exercises BS5 Quiz BS5 ...
Input - HTML Standard 28.09.2022 · A form is a component of a web page that has form controls, such as text, buttons, checkboxes, range, or color picker controls. A user can interact with such a form, providing data that can then be sent to the server for further processing (e.g. returning the results of a search or calculation). No client-side scripting is needed in many cases, though an API is available so …
Value Bubbles for Range Inputs | CSS-Tricks - CSS-Tricks Here we're making sure we account for the range inputs min and max attributes and calculating a % position between 0-100 based on the current value in that range. Not all ranges are the default 0-100 numbers, so say a range was at value 50 in a range of 0 to 200, that would be 25% of the way. This accounts for that.
How to Create a Range Slider in HTML + CSS - HubSpot - The "range" input type allows you to specify a numeric value which must be no less and no more than a given value. In our case, we will use the input to create a slider control. The default range is 0 to 100. You can set restrictions on accepted numbers using the attributes below. Common Attributes
25 Amazing CSS Range Slider Designs - Bashooka Custom range input slider with labels. Google Material Sliders. Gradient Range Slider. Range Slider with Feedback. Range Input: change live value. Draggable Price Scale. CSS Range Slider. Range slider, two handles, pop up+data. SVG Fill from noUI Range Slider Values. JQuery UI Slider Restricted Drag. Sound Shifter - AngularJS + Ionic Framework
css - HTMl Range Slider With Labels every 5 - Stack Overflow I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -
Bootstrap Input fields - examples & tutorial Basic example. A basic example of the input field consists of the input element with specified ID and label element connected via this ID with the input. Both elements are wrapped in .form-outline class which provides a material design look.
range slider with labels html Code Example - codegrepper.com Range Slider is a custom range-type HTML5 input control. It allows you to select a value or range of values between a specified min and max. range_slider values.end >= min error
HTML Inputs and Labels: A Love Story | CSS-Tricks This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match. Orange
Bootstrap Input - Types & Sizes of Bootstrap 4 Inputs With Examples This Bootstrap Input tutorial explains various types of Bootstrap 4 input options like file, radio button, dropdown, checkbox, custom, etc.: In this tutorial, we have covered Bootstrap inputs, input sizes, file upload, range, textareas, select dropdowns, radio buttons, checkboxes, custom select dropdowns, custom select dropdown sizes, custom radio buttons, custom checkboxes, custom file upload ...
Style Input Range - CSS Portal Style Input Range Style Input Range This is a handy generator that will help you style the html input range tag. You will be able to style all aspects of the input range tag and see the changes in the preview box below. Once you are happy with the style, simply copy and paste the generated css code into your project.
Printed Labels Stickers - Cheapest Price Online | Stickythings Ltd Customise your printed labels online quickly and easily. Instant prices and a wide range of materials to suit all industries. We produce cost effective printed labels and custom stickers for all types of business, both large and small. From home-made jam labels to NHS machinery label procurement, we have it covered. We offer a quick and easy ...
Form Input, Labels, and Instructions - Deque University One Label for Multiple Inputs: When one label is used for multiple elements, the label MUST be programmatically associated with each of the corresponding elements. Testing methodology 1.3.1.c. Required. WCAG 1.3.1. Visually Adjacent Labels: A label SHOULD be visually adjacent to its corresponding element.
 - HTML: HyperText Markup Language | MDN" width="200" height="200" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
- HTML: HyperText Markup Language | MDN" width="200" height="200" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
input type="range"> - HTML: HyperText Markup Language | MDN
lightning-input - documentation - Salesforce Lightning … The date picker shows dates outside the min and max range in gray as a visual cue. Although users can select a date outside the range, the ... < template > < lightning-input type = " range " label = " Number " min = " 0 " max = " 10 " > Search . An input field for entering a search string. This field displays the Lightning Design System search utility icon ...
Bootstrap Range - Bootstrap 5 & Material Design forms Range inputs have implicit values for min and max — 0 and 100, respectively. You may specify new values for those using the min and max attributes. Example range Show code Edit in sandbox Steps By default, range inputs "snap" to integer values. To change this, you can specify a step value.
& The Input Label element - HTML& HyperText Markup Language | MDN - Mozilla When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device.
How to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:
Custom Range Slider Using CSS and JavaScript | input type="range" Basically, the HTML tag defines a control for choosing an value by sliding like a slider control. The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript.
jQuery Range UI Slider With Labels - Tuts Make 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 jQuery Range UI Slider
WebAIM: Creating Accessible Forms - Accessible Form Controls 13.09.2021 · Another benefit of labels is that the user can click on the label to set focus to the form control. This is useful on small screens and to some people with motor disabilities, particularly when targeting small checkboxes and radio buttons. Clicking on labels is also an easy way to check for proper form labeling. If clicking the label sets focus to or activates the form …
Range · Bootstrap v5.0 Overview. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support
Simple Labels for HTML5 Slider (Input Type = Range) - Software As Simple Labels for HTML5 Slider (Input Type = Range) For a favicon tool I'm working on, I tried using an HTML5 slider for the first time and was surprised to learn there's no labels. Looked at a couple of shims out there, but they are just shims and don't include labels either. So d-i-y …
Floating labels · Bootstrap v5.1 A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~).
html - HTML5 type=range - showing label - Stack Overflow Is there a way I can also set some label text for each steps in the HTML5 type=range control. Basically I have a range control and for each steps I want some label to be shown in the control. Is there a way to do this?
Top 10 : CSS Range Sliders - csshint - A designer hub Top 10 : CSS Range Sliders. Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels. 2.
































Post a Comment for "39 input range with labels"